The Problem
Not all great ideas are easy to explain. When Co-founders of Rhove, Calvin Cooper and Jonathan Slemp reached out to us, they were having a big problem being able to quickly tell potential users exactly how Rhove works. In our initial talks, Rhove was explained to us as “an app that helps renters save by setting aside some extra money each month that is then matched by the apartment’s owners”. While that’s a simple concept, many people felt like it was too good to be true or a sensationalist claim. The decision was then made by Calvin and Jonathan that they needed a little bit of help explaining how it works without scaring people away from its complexities.
One of the biggest challenges in the Fintech space is building trust. Many companies in the space face the challenge of having a highly regulated, complicated product offering.
-Jonathan Slemp (Co-founder of Rhove)
Services Used
- Strategy
- Writing
- Design & Illustration
- 3D Animation
- Hand-drawn Animation
- Motion Graphics
Goal & Strategy
Our main goal in creating this explainer video was to help educate our future customers about the massive benefits of Rhove.
-Jonathan Slemp (Co-founder of Rhove)
After learning a bit more about Rhove, as a group, we decided the goals for the video would be:
- Educate future customers on the massive benefits of Rhove.
- Provide a great 1st contact awareness piece for their future users.
- Eliminate the confusion of how Rhove works.
- Overcome any objections future users may have.
- Get users to keep learning more about Rhove through their site and ultimately, drive more signups.
Approach
After our first conversations, we decided that we’d go with an explainer video. Not a traditional explainer with goofy characters that wave to you, but an explainer that serves as an extension of the brand they’ve built so far. Since Rhove is still a young company, we had room to creatively explore.
The first step was the story, or script. We knew that we needed to clear up any confusion at this step. Our first meeting was about an hour of Calvin explaining to us how Rhove worked. We needed to get that down to under 2min. We couldn’t say everything at this point. One of our beliefs is that an explainer shouldn’t give all the details, but give the basics and maybe a little more. We had to be very methodical about what we chose to leave out by asking ourselves what the audience would need to know about Rhove if it was their first interaction. After a few edits and changes to how we said some things, we got our script under our 2 min goal.
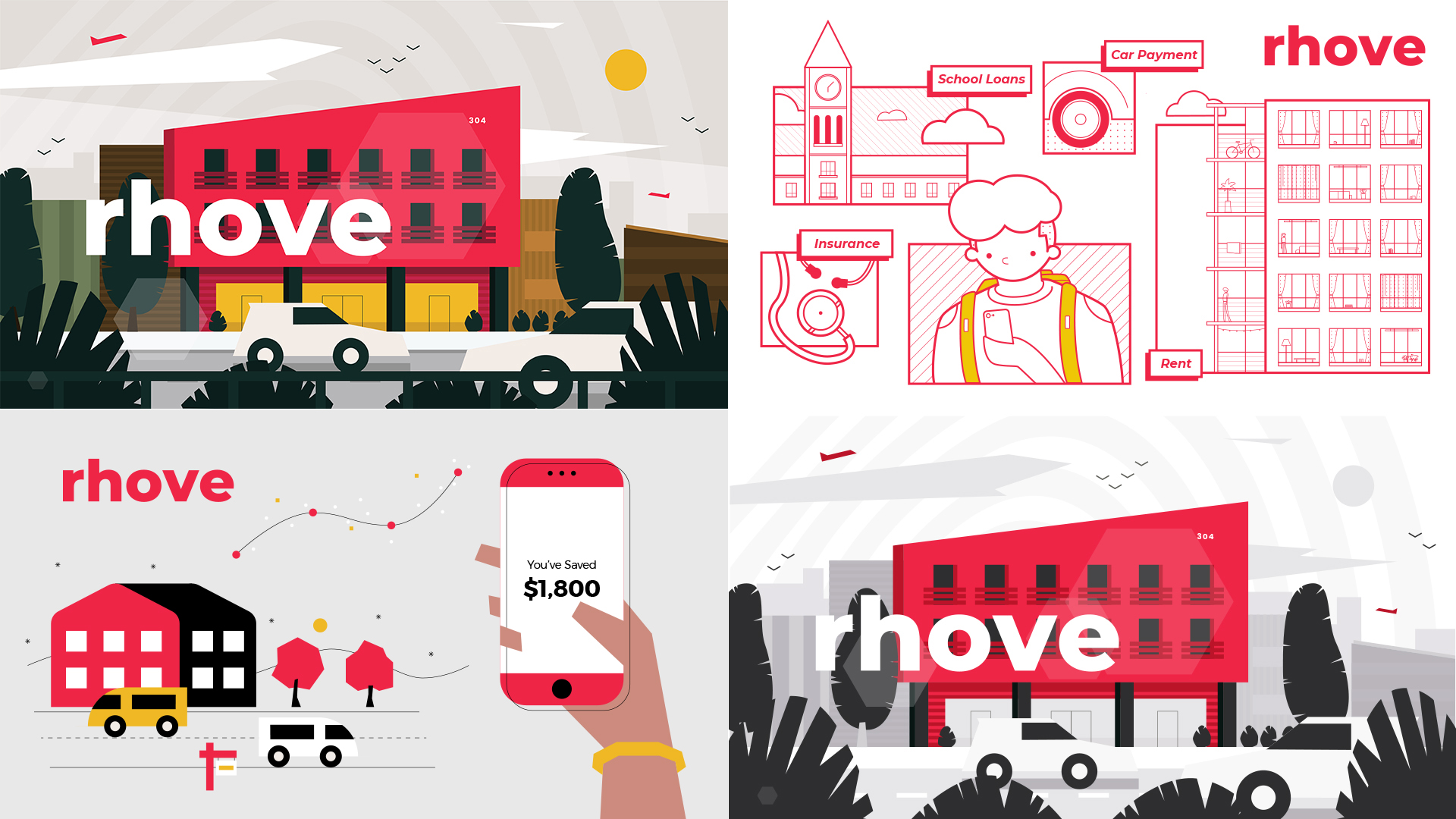
Once we landed on the script and had the awesome, Natalie Huizenga record our voice over, it was time for art direction. As mentioned above, we wanted to make sure the video matched their established brand, but also worked as an extension that creates more possibilities. Here are some of the initial concepts:

(bottom-right was our winner)
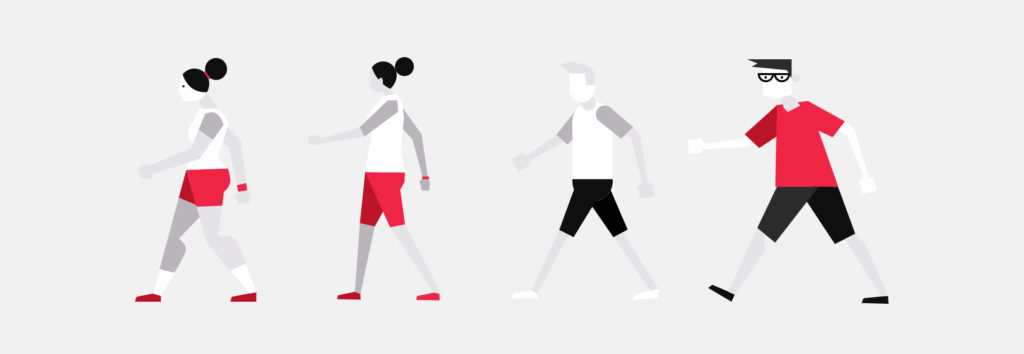
With the design style decision made, we needed to explore the characters that would be in our video. as mentioned previously, we wanted to steer clear from the goofy characters of traditional explainers.

After going with the second option, we created illustrations for all the frames and then began animation. For animation, we again didn’t want anything too cartoony or goofy but wanted realistic movements. Something that felt human.

The last step was the sound design. Created by the amazing Anton Efimov and his team at QB Sound. sound is the element that brings it all together. Feeling hits and moments as they happened.
This explainer video will be a game changer in terms of generating awareness for and understanding of our mission and our product. The final product Made By Things delivered blew us away. They helped us take a complicated concept and distill it down into a concise and digestible story. Their iterative and collaborative process delivered on-time and on-budget every step of the process.
-Jonathan Slemp (Co-founder of Rhove)
Learn more about Rhove at this link here.
